CSS box-sizing: border-box
New Course Coming Soon:
Get Really Good at Git
By default, if you set a width (or height) on the element, that is going to be applied to the content area.
This does not include the padding, border, and margin, which are added on top.
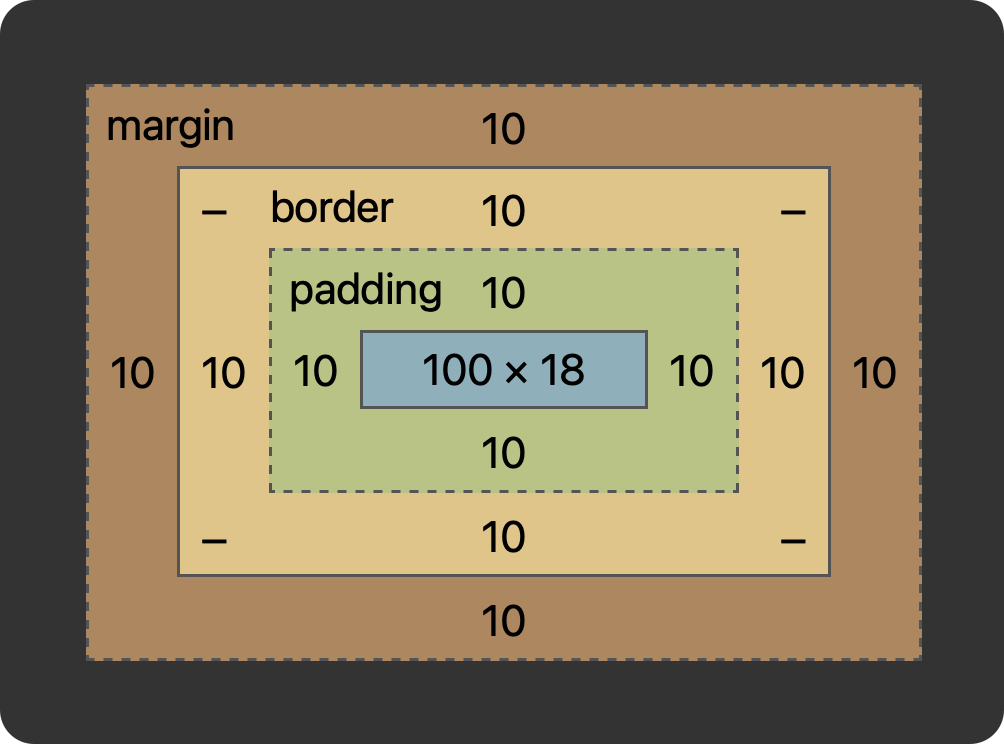
For example, I set this CSS on a p element:
p {
width: 100px;
padding: 10px;
border: 10px solid black;
margin: 10px;
}
and here’s what’s applied by the browser:

You can change this behavior by setting the box-sizing property. If you set that to border-box, width and height calculation include the padding and the border.
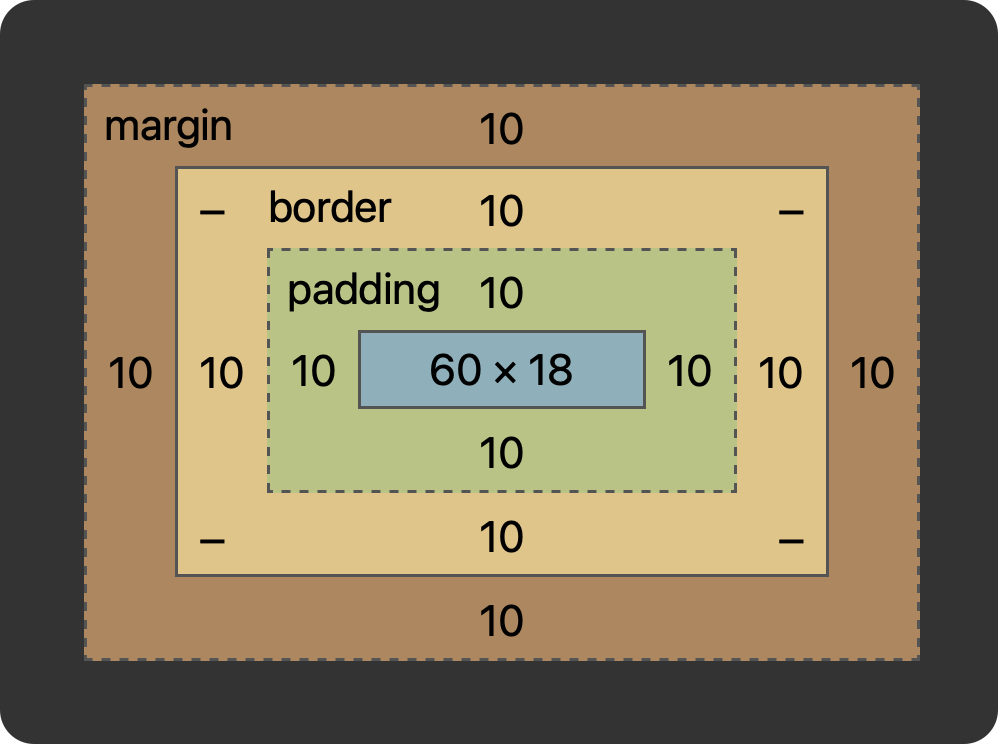
Here’s what it means on the previous example:
p {
box-sizing: border-box;
width: 100px;
padding: 10px;
border: 10px solid black;
margin: 10px;
}

See? The actual element size is now 60 because it’s 100 - 10 * 2 (padding) - 10 * 2 (border).
Only the margin is left out, which is reasonable since in our mind we also typically see that as a separate thing: margin is outside of the box of the element.
This property is a small change but has a big impact in how you calculate your elements dimensions.
If you like using it, you can apply it to every element on the page with this CSS rule, that applies this to every element
*,
*:before,
*:after {
box-sizing: border-box;
}
Here is how can I help you:
- COURSES where I teach everything I know
- CODING BOOTCAMP cohort course - next edition in 2025
- BOOKS 16 coding ebooks you can download for free on JS Python C PHP and lots more
- Follow me on X