How to remove all CSS from a page at once
New Course Coming Soon:
Get Really Good at Git
I wanted to see how a page looked like without CSS.
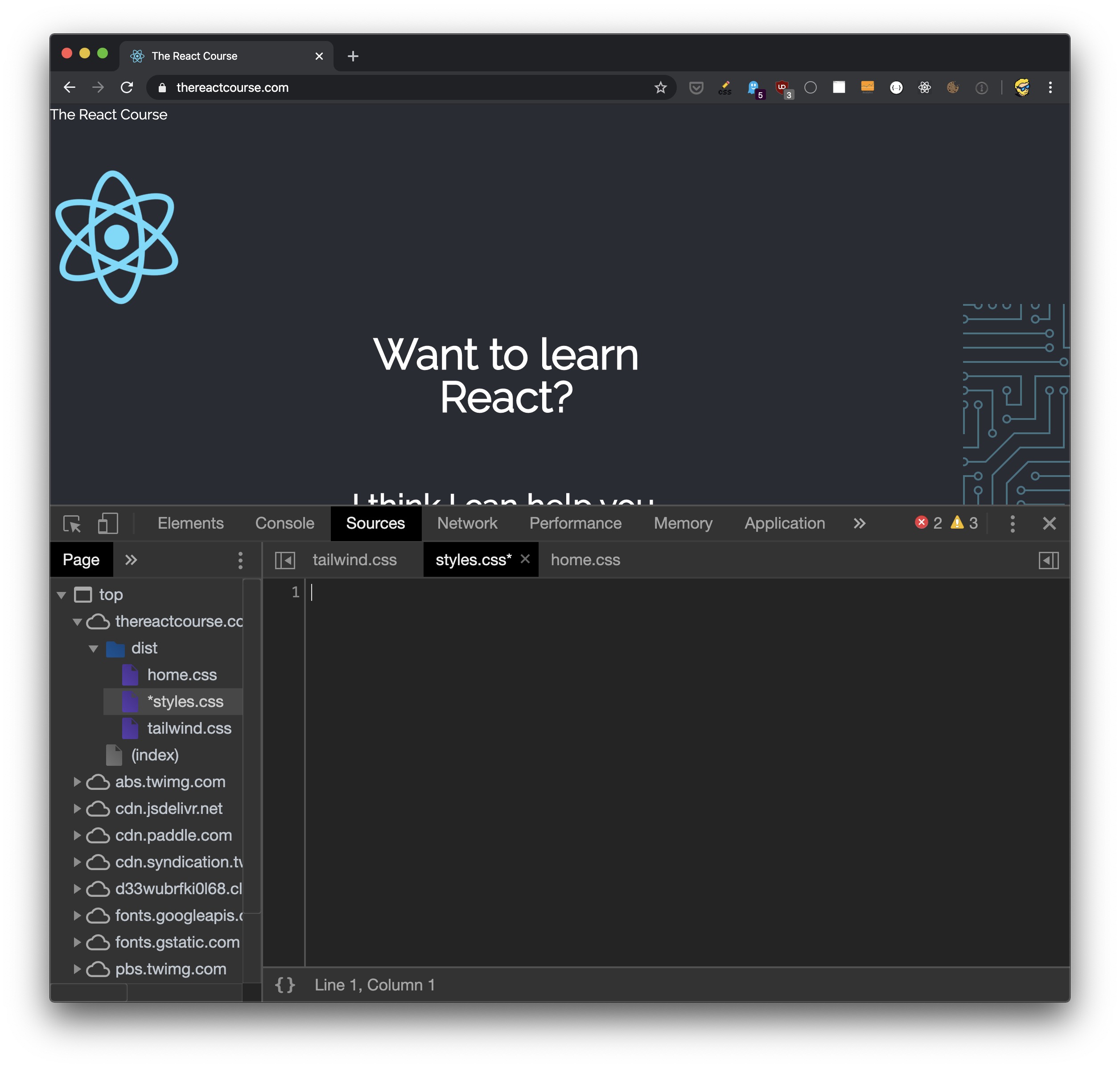
One way I know is to open the DevTools, in the Sources panel you’ll see the list of CSS files. You can remove the content in the CSS file in there, and the page will change. For example here’s my <thereactcourse.com> site.
It has 3 CSS files, and I can go and delete the whole content of one:

and this is what happens, the page changes because we removed the CSS:

Note that this just changes the browser’s version of the CSS, does not interact in any way with your file, even if it’s local
But some sites today embed the CSS in a style tag (including mine), and some have loads of CSS files scattered around, and it’s not practical.
Open the console and run this command:
document
.querySelectorAll('style,link[rel="stylesheet"]')
.forEach((item) => item.remove())
This removes both inline and linked CSS.
Here is how can I help you:
- COURSES where I teach everything I know
- CODING BOOTCAMP cohort course - next edition in 2025
- BOOKS 16 coding ebooks you can download for free on JS Python C PHP and lots more
- Follow me on X