I moved my course platform to Notion
New Course Coming Soon:
Get Really Good at Git
I worked on a web app to host my JavaScript Course for 2+ months. It was built with Next.js, NextAuth.js, Prisma, SQLite and more great technologies.
Then I realised I was losing focus on what was important. The content.
I swapped it with a Notion site.
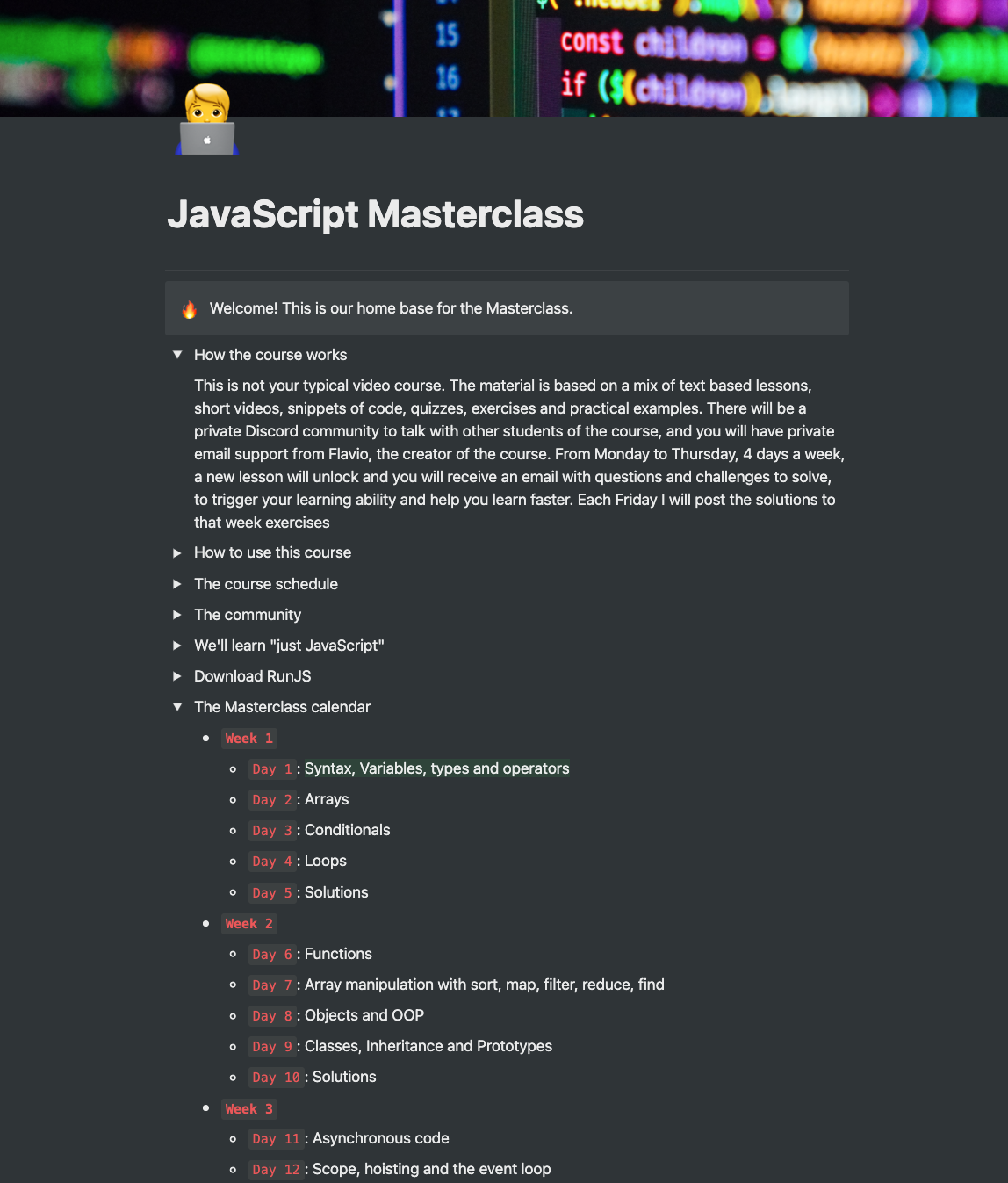
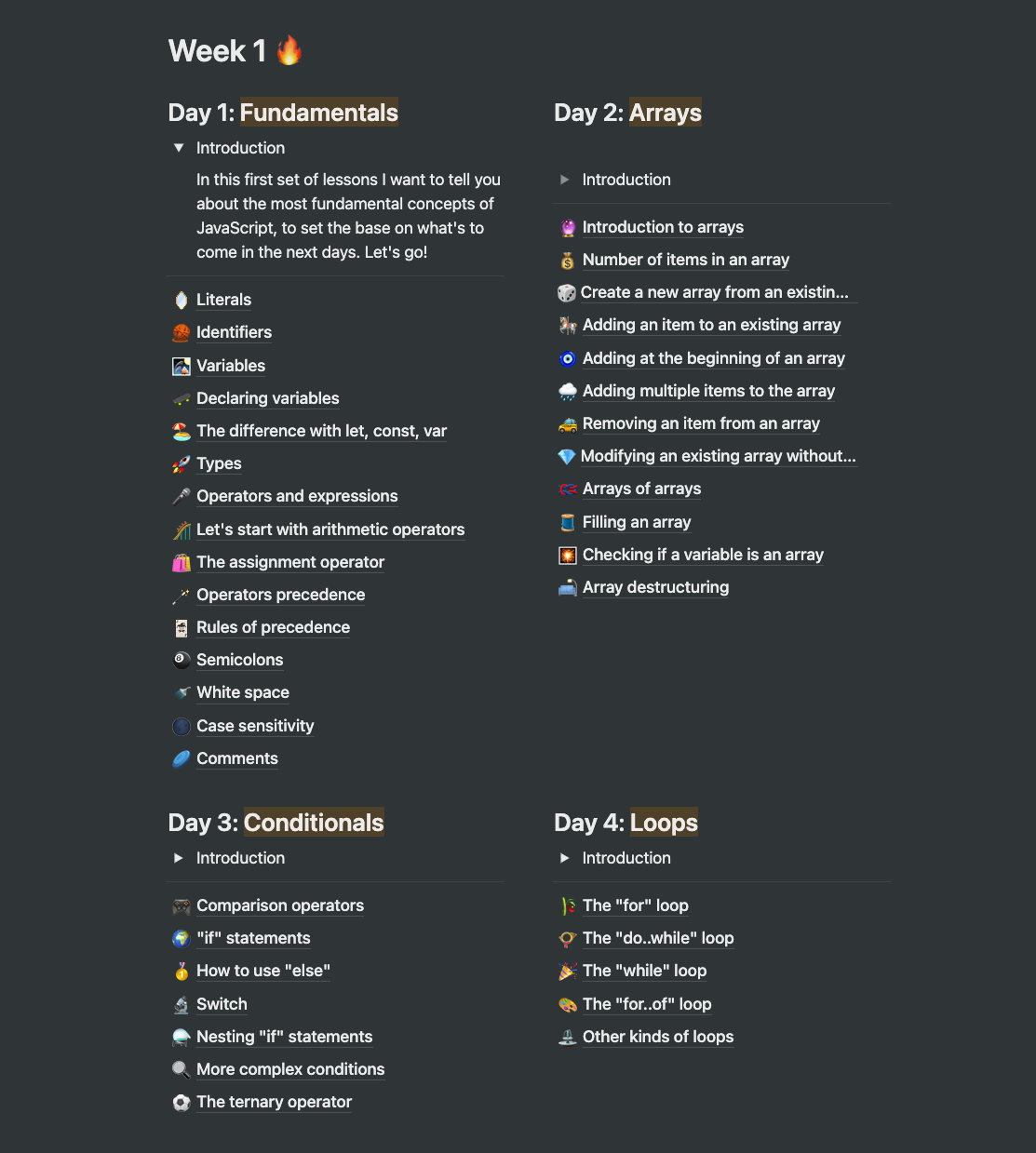
Here’s how it looks:


I’ve been using Notion on/off for a few years, but one day this summer I decided to go “all in” to it.
I added all my life into Notion, and got rid of multiple apps that were overlapping.
Then I found out you can share any page as a website.
Sharing a page on the Web turns Notion into the best CMS I’ve ever seen. And I’ve seen a few.
It’s so easy to update a page, it’s immediate. So fresh.
And tools exist on top of this functionality to enhance the capabilities, like Super or Potion. Those let you create a fast, static website.
After creating the website, and all the content, inside my custom solution, I started moving it all to Notion and couldn’t be happier.
This is the first course where I’m using this stack.
For previous courses I used a static site built using Hugo, but feels good to go a level higher.
I’m a developer, but I don’t always have to code.
No-code, or low-code, is a great help when making things.
I’m also considering making the landing page using Notion and Super. They make it very easy to create it with pre-made blocks like pricing, testimonials, etc, and it’s like Webflow except you manage it all into Notion.
The upcoming JavaScript Course course will be the first to test and use this system. As with everything, it’s always a test.
I don’t know if it will be successful. It might be, or not. We’ll see. Problems might arise, and I’ll find solutions. Then I’ll decide if it was worth it, and if I’ll use that in the future as well.
Here is how can I help you:
- COURSES where I teach everything I know
- CODING BOOTCAMP cohort course - next edition in 2025
- BOOKS 16 coding ebooks you can download for free on JS Python C PHP and lots more
- Follow me on X