SwiftUI: the List view
New Course Coming Soon:
Get Really Good at Git
The List view is one of the most useful views you’ll use in SwiftUI.
List {
}
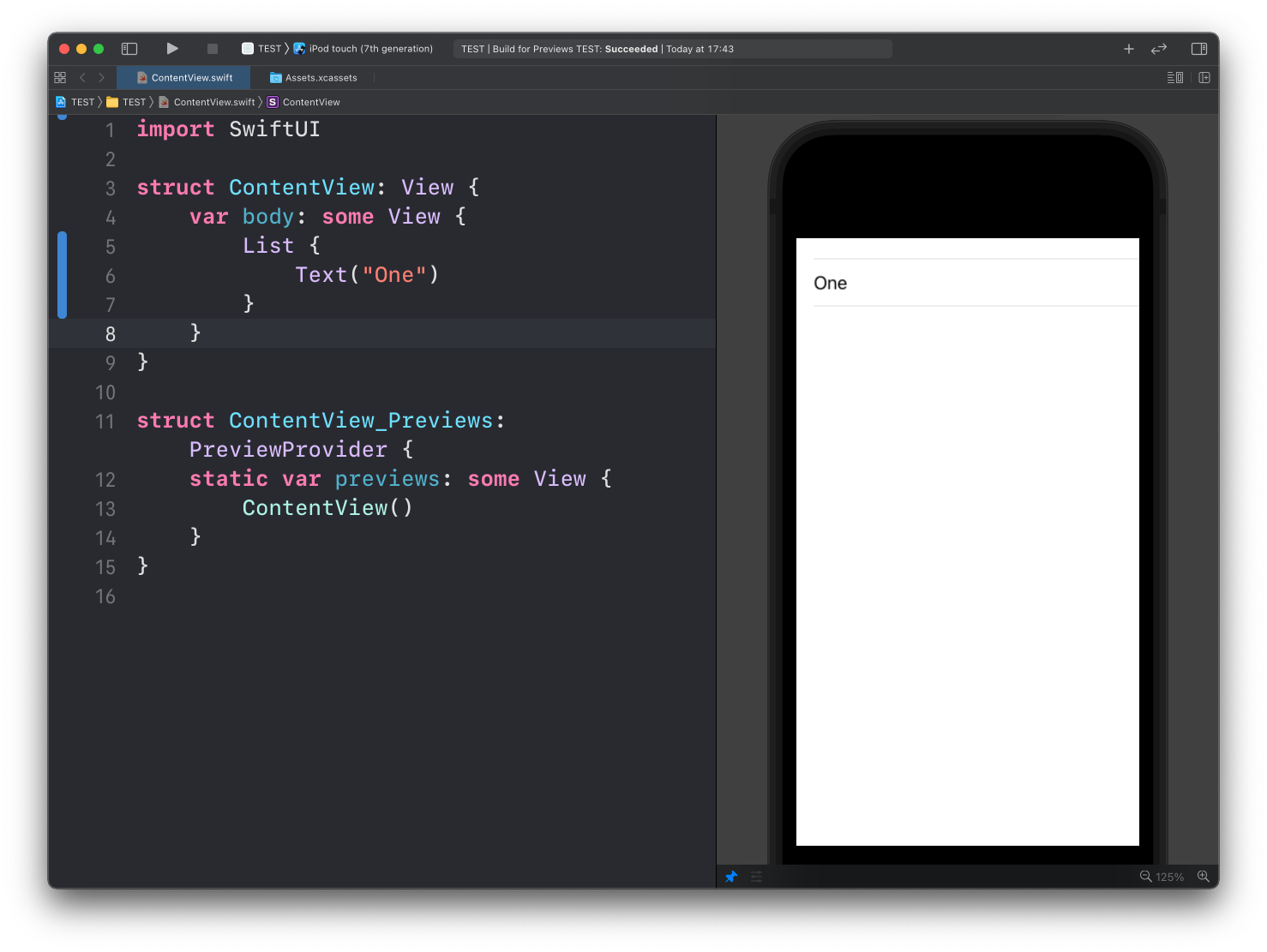
Inside it, you can put a series of views, like Text for example:

See? List recognizes the Text child view, and puts it inside a row.
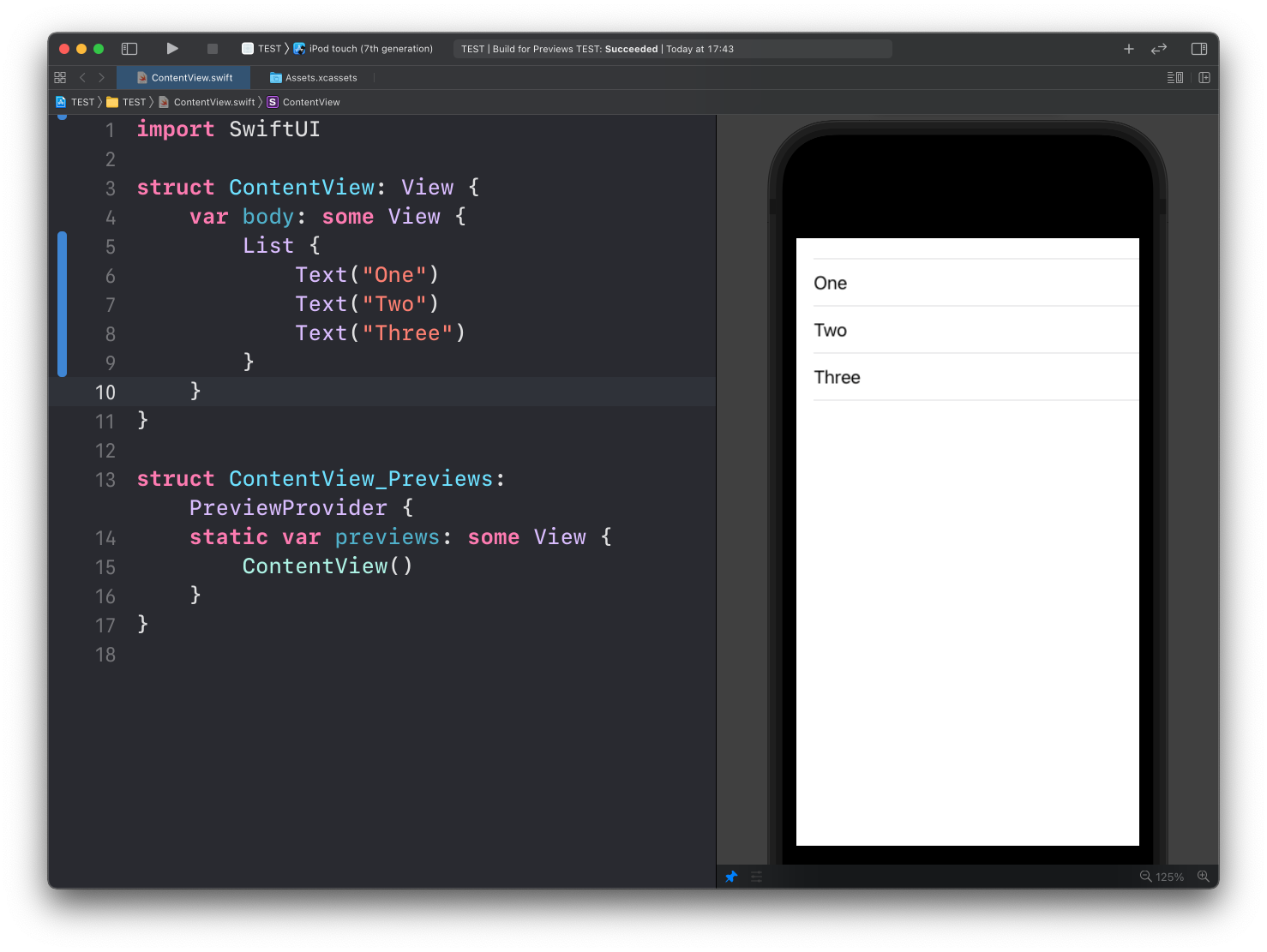
You can put more than one, and each child of List will be put on its own row:

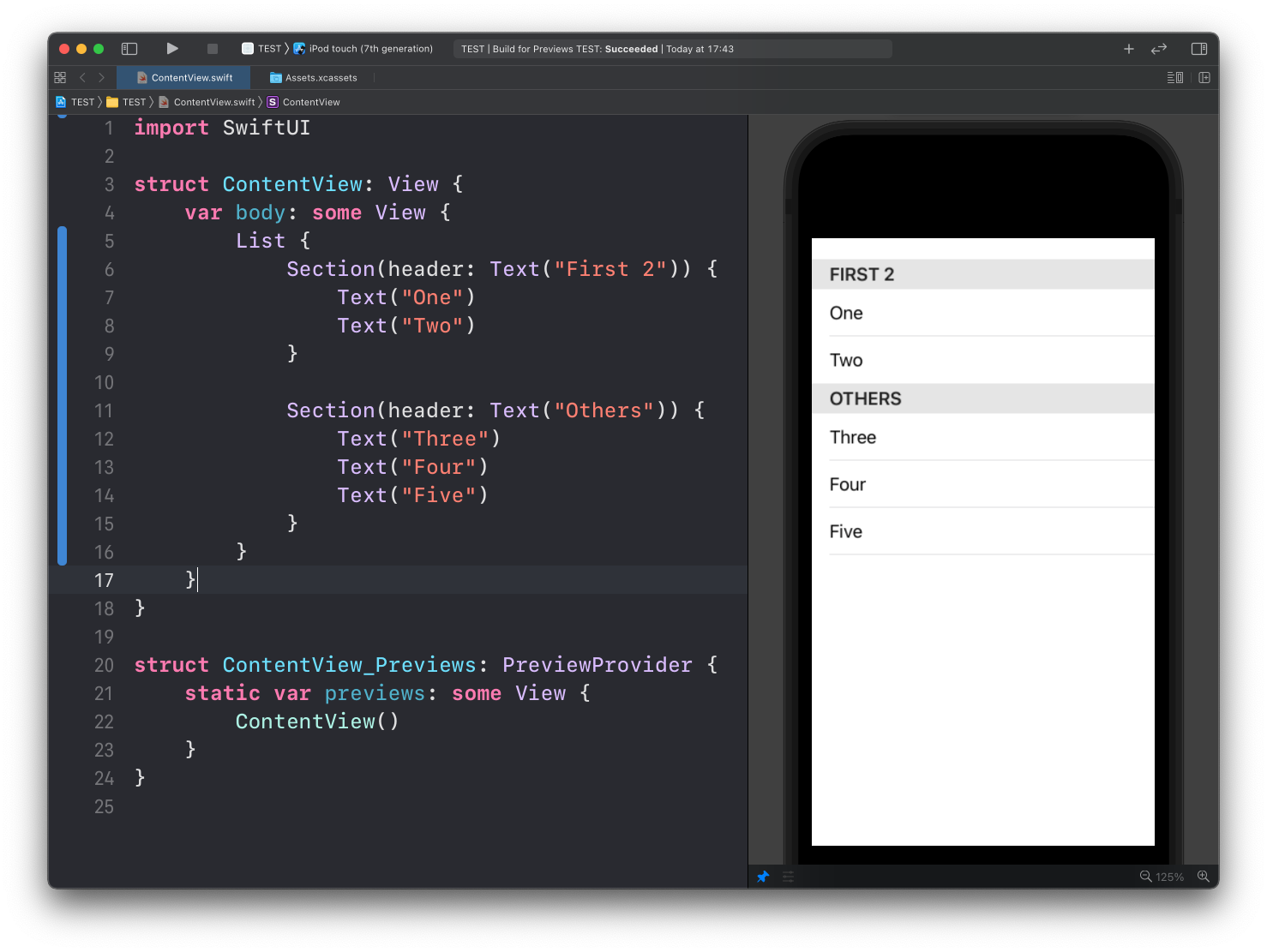
Inside a list, you can group items using the Section view, like this:

The listStyle() modifier of List can let you customize the List appearance, using
InsetGroupedListStyleInsetListStyle
SidebarListStyleGroupedListStylePlainListStyle
For example here’s InsetGroupedListStyle:
List {
//...
}.listStyle(InsetGroupedListStyle())

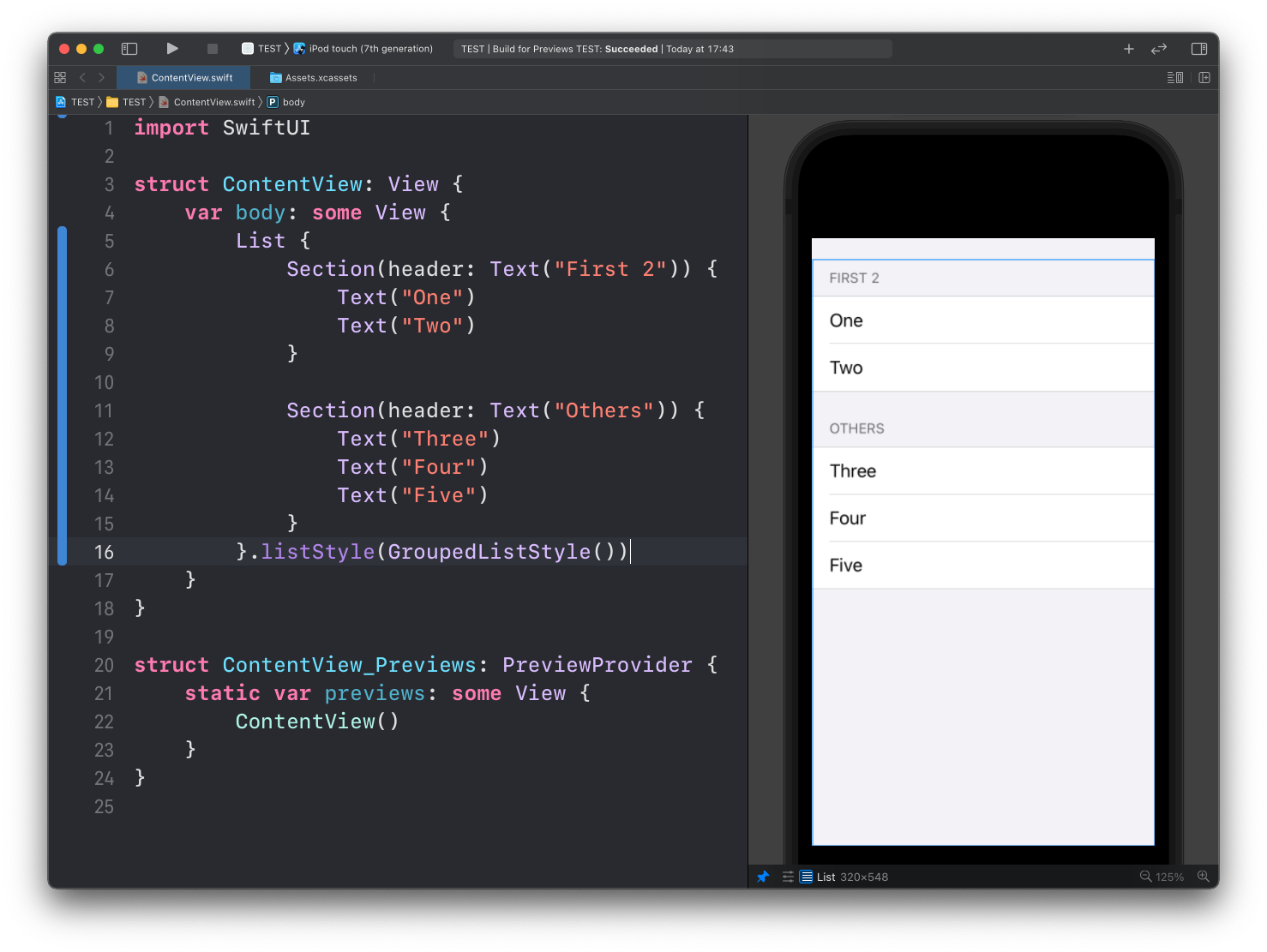
And here’s GroupedListStyle:
List {
//...
}.listStyle(GroupedListStyle())

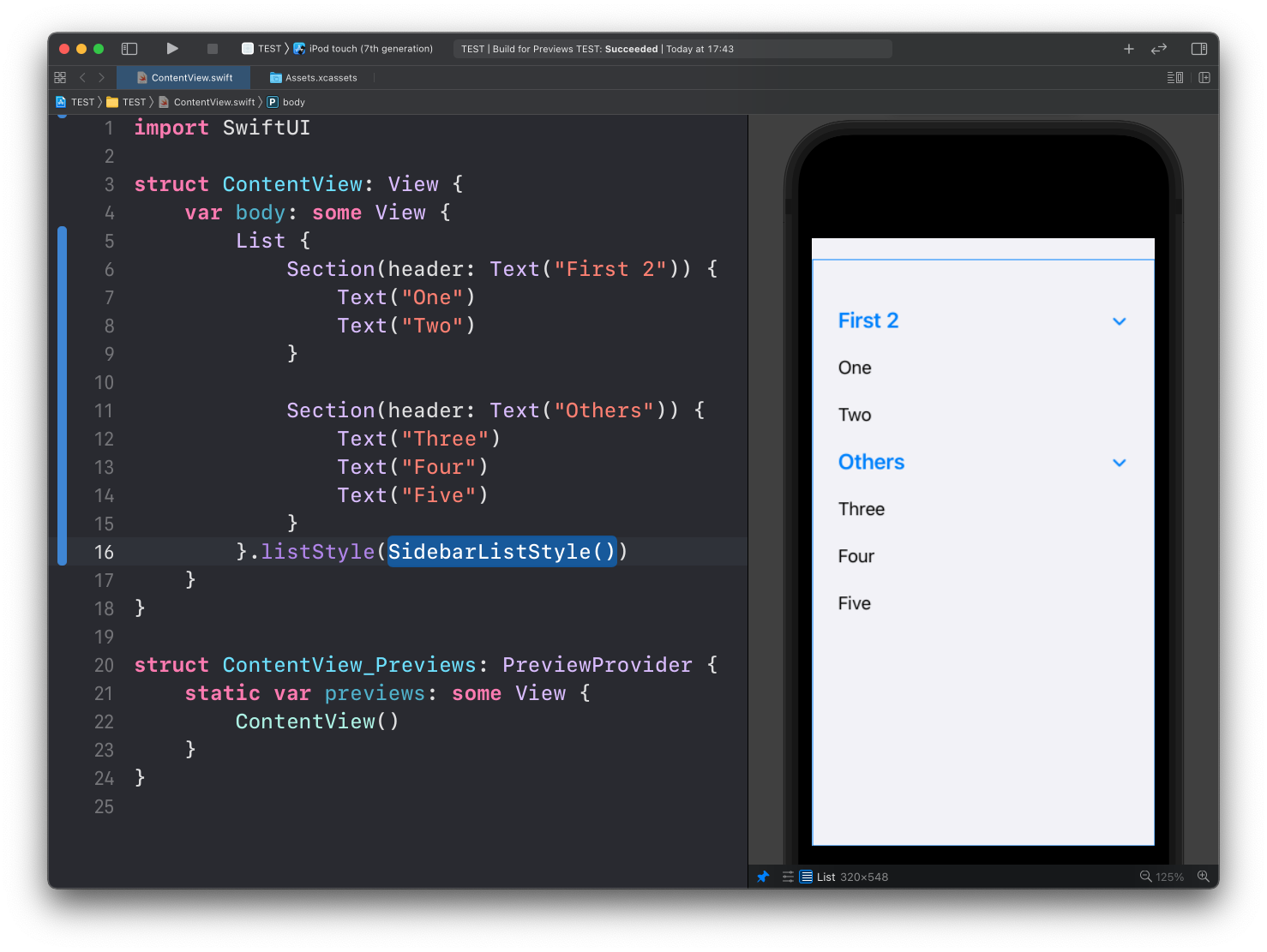
Here’s SidebarListStyle:

→ Get my Swift Handbook
Here is how can I help you:
- COURSES where I teach everything I know
- CODING BOOTCAMP cohort course - next edition in 2025
- BOOKS 16 coding ebooks you can download for free on JS Python C PHP and lots more
- Follow me on X