Using Tailwind CSS with Laravel
New Course Coming Soon:
Get Really Good at Git
The first thing we do is configure Vite, so we can enable styling using Tailwind CSS.
First open the the terminal, and run this:
npm install -D tailwindcss postcss autoprefixer
If you don’t have npm installed yet, install Node.js first.
This command will create a package.json file, a package-lock.json and a node_modules folder.
Then run this:
npx tailwindcss init -p
This will create the tailwind.config.js and the postcss.config.js files.
(see my npx tutorial if you’re new to that, it’s installed automatically with Node.js, as npm).
Now open tailwind.config.js and add this:
/** @type {import('tailwindcss').Config} */
export default {
content: [**"./resources/**/*.blade.php"**],
theme: {
extend: {},
},
plugins: [],
};
In resources/css/app.css add this:
@tailwind base;
@tailwind components;
@tailwind utilities;
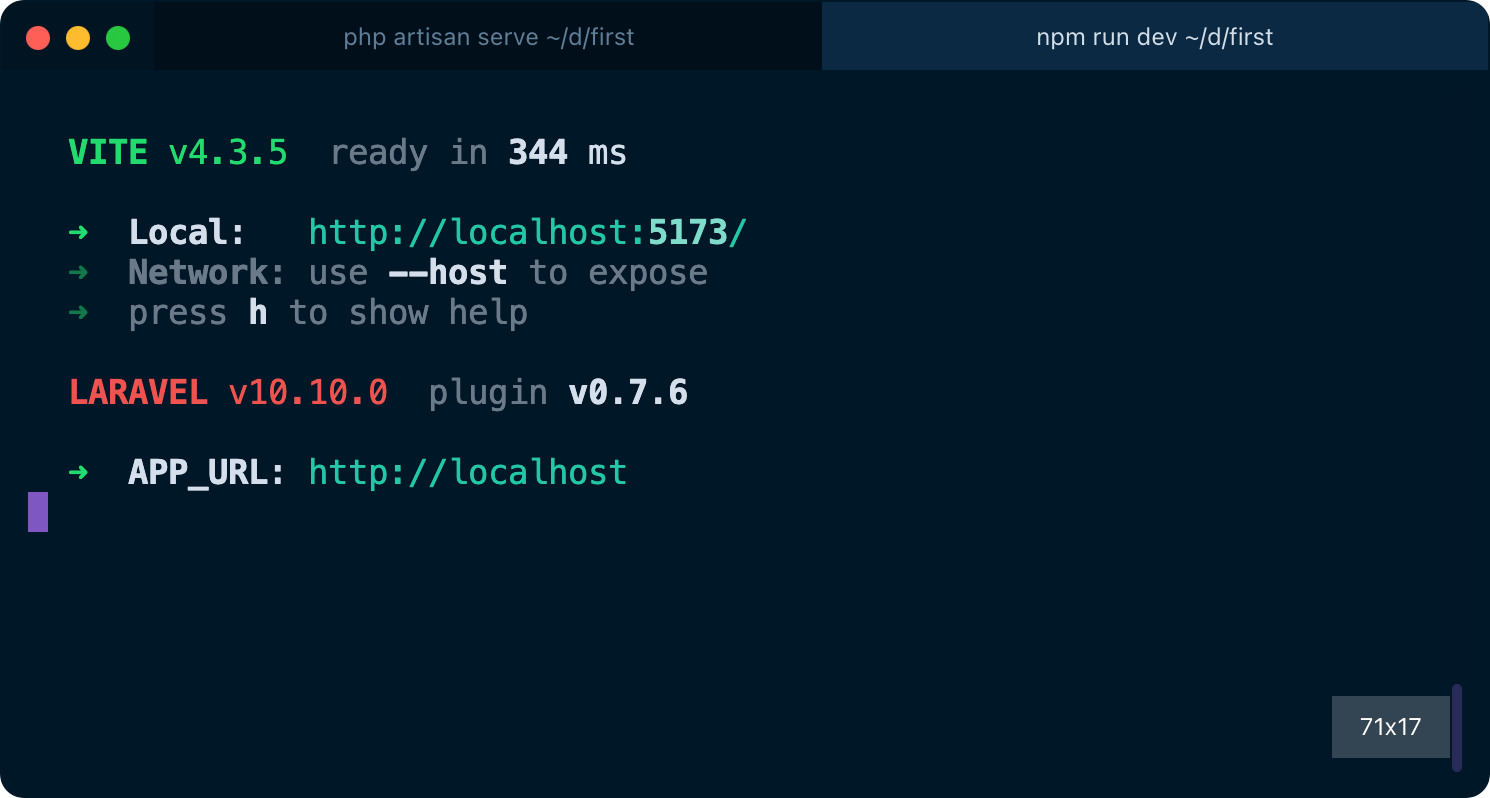
Finally, back to the terminal, run npm run dev and keep it running while developing the site, as php artisan serve (run both in 2 different terminal windows).

Now we’re ready to use Tailwind CSS in our Blade templates!
Add this line to the page head:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
@vite('resources/css/app.css')
If you refresh the page, you can see immediately that something changed on your page. It’s Tailwind adding some default normalization, so that’s a sign it’s working!
Now we can add classes to our HTML body to style the page a bit, like this
<p class="font-bold border-b-gray-300 border-b pb-2 mb-3">
Test
</p>
Notice that changes are applied automatically when you save the file in VS Code, without refreshing the page. Both changes in the Blade template, and in the Tailwind CSS classes. That’s some “magic” provided by Vite and Laravel in development mode.
Here is how can I help you:
- COURSES where I teach everything I know
- CODING BOOTCAMP cohort course - next edition in 2025
- BOOKS 16 coding ebooks you can download for free on JS Python C PHP and lots more
- Follow me on X